- Published on
Understanding Flex Properties in CSS
- Authors

- Name
- Ramkumar.Barani
- @ravancodes
Understanding Flex Properties in CSS
Designing a website is like creating art. Just as a painting’s arrangement tells a story, a website's layout speaks more about its message. Flexbox is a powerful tool for achieving this.
Before Flexbox, developers had to use techniques like floating elements, margin hacks, and table layouts to create responsive designs. These methods worked but weren't scalable and required additional media queries to adjust for different screen sizes.
Flexbox changed this by providing a simple, efficient way to align, distribute, and size elements within a container.
What is Flexbox?
Flexbox is a layout model that helps you create complex layouts easily. It allows you to align items horizontally or vertically within a container. Flexbox is one-dimensional, meaning it controls the layout along a single axis (either horizontal or vertical) at a time.
- Horizontal Alignment: You can easily align items side by side in rows.
- Vertical Alignment: Aligning items in columns.
In this blog, we'll dive into the key properties of Flexbox and how they simplify layout management.
Properties of Flexbox
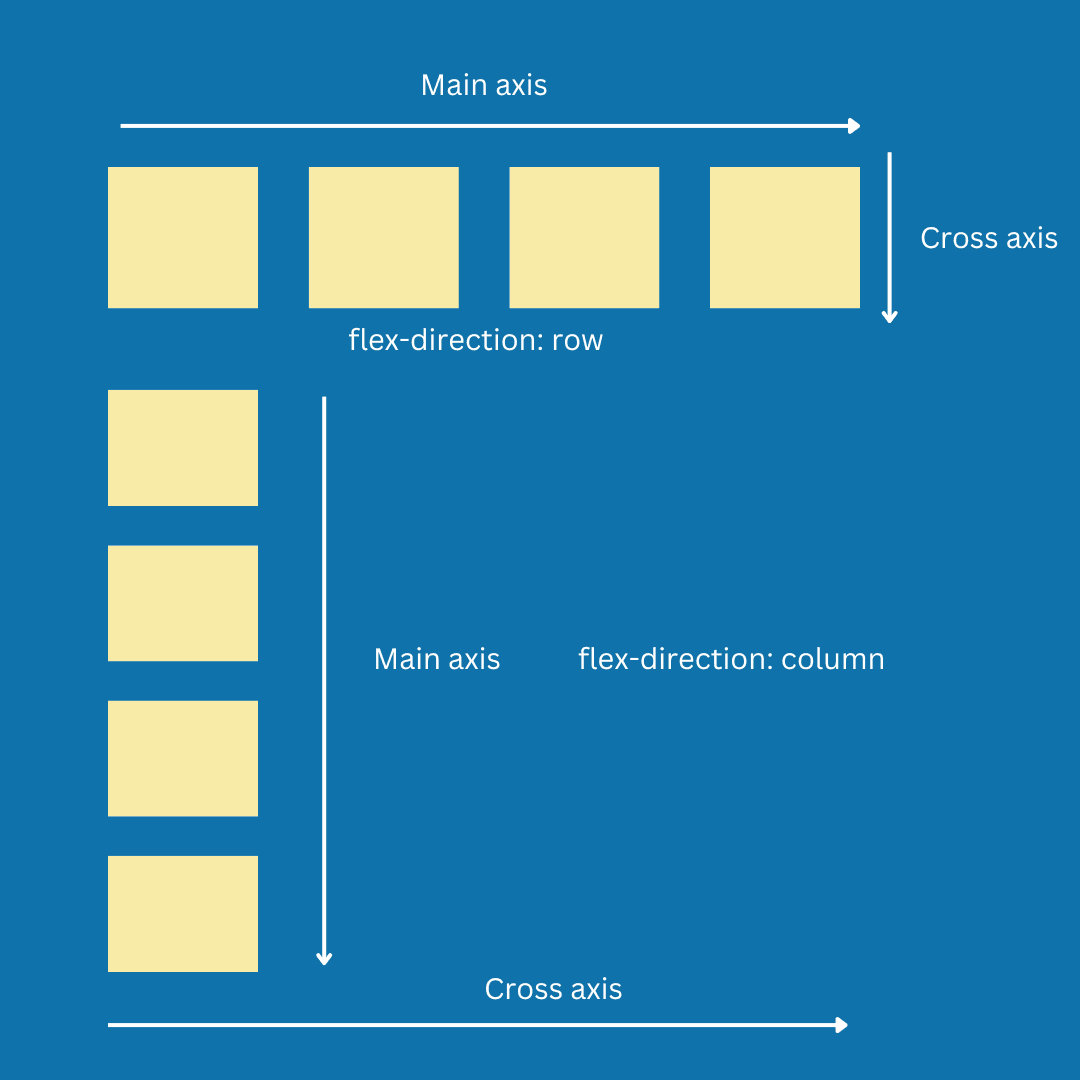
Before diving into flex properties, it's important to understand the two axes of Flexbox:
- Main Axis
- Cross Axis
Understanding these axes is important because some properties align items along the main axis, while others align them along the cross axis. Knowing this will help you better understand how the properties work.

Flex Container Properties:
flex-direction: row | column
Flexbox is all about aligning items in rows or columns. By default, it's set to row.
row: Aligns items horizontally (default).column: Aligns items vertically.
<div style="display: flex; flex-direction: row;">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
flex-wrap: nowrap | wrap | wrap-reverse
It's a allows flex items to wrap into the next line instead of shrinking them. The default is nowrap.
nowrap: All flex items will be on one line (default).wrap: Flex items will wrap to the next line if they don’t fit.wrap-reverse: Flex items will wrap in the reverse direction.
<div style="display: flex; flex-wrap: wrap;">
<div class="box">Item 1</div>
<div class="box">Item 2</div>
<div class="box">Item 3</div>
</div>
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
Used to align items along the main axis. For flex-direction: row, the x-axis is the main axis and the y-axis is the cross axis.
flex-start: Aligns items to the start of the container.flex-end: Aligns items to the end.center: Centers items.space-between: Distributes items with space between them.space-around: Distributes items with space around them.space-evenly: Evenly distributes space between items.
<div style="display: flex; justify-content: space-between;">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
align-items: flex-start | flex-end | center | stretch | baseline
Used to align items along the cross axis. For column flex-direction, the y-axis is the main axis and the x-axis is the cross axis.
flex-start: Aligns items to the start of the cross axis.flex-end: Aligns items to the end.center: Centers items on the cross axis.stretch: Stretches items to fill the container.baseline: Aligns items based on their text baseline.
<div style="display: flex; align-items: center; height: 200px;">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
Visit: https://codesandbox.io/p/sandbox/4sy88n
Flex Item Properties
align-self: flex-start | flex-end | center | stretch | baseline The align-self property allows you to align an individual child along the cross-axis.
<div style="display: flex; height: 200px;">
<div style="align-self: flex-start;">Item 1</div>
<div style="align-self: center;">Item 2</div>
<div style="align-self: flex-end;">Item 3</div>
</div>
Visit: https://codesandbox.io/p/sandbox/2x3gx4
Growing and Shrinking
flex-grow, flex-shrink, and flex-basis.
flex-grow:
This property defines how much a flex item will grow relative to the other items inside a flex container when there is extra space available. By default, flex-grow is set to 0, meaning items won't grow beyond their natural size. Setting flex-grow: 1 allows the item to expand and occupy the remaining available space within the container.
If multiple items have flex-grow:1 applied, they will divide the extra space proportionally, based on the grow values set for each item.
Imagine a dashboard layout where you have a sidebar and a main content area. You want the sidebar to stay fixed in size, but the main content area should expand and take up the remaining space.
<div style="display: flex;">
<div style="flex-grow: 0; width: 200px;">Sidebar</div> <!-- Fixed width sidebar -->
<div style="flex-grow: 1;">Main Content Area</div> <!-- Expanding content area -->
</div>
flex-shrink:
When the container size reduces, items inside will also shrink proportionally.
For example, consider a profile card with a rounded image and a name. As the container shrinks, the image may distort, turning from a circle to an oval. To prevent this, you can set flex-shrink: 0, ensuring the image retains its original size while the rest of the content adapts.
<div style="display: flex;">
<img src="profile.jpg" style="flex-shrink: 0; width: 50px; height: 50px; border-radius: 50%;" alt="Profile Picture"> <!-- Image won't shrink -->
<div style="flex-shrink: 1;">User Name</div> <!-- Name can shrink -->
</div>
While you might think of using min-width to achieve the same effect, flex-shrink is a more straightforward and flexible approach within the Flexbox algorithm.
flex-growcontrols how extra space is distributed among items.flex-shrinkcontrols how space is reduced when the container size decreases.
flex-basis: Setting the Initial Size
The flex-basis property defines the initial size of a flex item. If the flex-direction is set to row, flex-basis controls the width of the items. If the flex-direction is column, it controls the height.
flex-basis is similar to the width or height properties, but with one key difference: it only sets the initial size, while allowing the item to grow or shrink depending on the available space and the flex-grow and flex-shrink values.
- If
flex-basisis set toautoorcontent, the size of the item is based on its content. - If you want to define a fixed starting size but still allow the item to grow or shrink, use
flex-basis.
Example:
.child {
flex-basis: 25%; /* Starts at 25% width, but can grow to fill space */
flex-grow: 1; /* Will grow to take up more space if available */
}
In this example, the child element initially takes up 25% of the container’s width, but it can grow beyond that if there’s more space available.
Setting a fixed size:
If you want the item to have a fixed size (not grow or shrink), you can use the flex shorthand, like this:
.child {
flex: 0 0 100px; /* No growth, no shrinking, stays fixed at 100px */
}
This shorthand breaks down as:
0(flex-grow): The item will not grow.0(flex-shrink): The item will not shrink.100px(flex-basis): The item has a fixed size of 100px.
Using width instead of flex-basis inside a flex layout can lead to issues sometimes.
because the item defined with width and won't adjust if the container grows or shrinks, making the layout less responsive. So use it appropriately.
Visit: https://codesandbox.io/p/sandbox/pvcwd2
align-content:
We've already learned about flex-wrap. Flex-wrap allows flex items to wrap to the next lines instead of shrinking, right?
Each of these flex lines acts like a separate "mini flex container". We also know that the align-items property is used to align items on the cross axis. Here, this align-items property will work inside this flex line only, because as I mentioned, each line itself is a mini flex container. We also have an outer flex container, right? If we need to align these lines with respect to the outer container, we need one more property that aligns these flex lines on the cross axis. That property is align-content.
Example:
.container {
display: flex;
flex-wrap: wrap;
align-content: center;
height: 300px;
}
.item {
width: 30%;
height: 50px;
background-color: #3498db;
margin: 5px;
}
In this example, we have a flex container with multiple items that wrap onto multiple lines. The align-content: center; property centers the wrapped lines along the container's cross-axis.
The possible values for align-content include:
flex-start: Lines are aligned toward the start of the container.flex-end: Lines are aligned toward the end of the container.center: Lines are centered in the container.space-between: Lines are evenly distributed; the first line is at the start of the container while the last one is at the end.space-around: Lines are evenly distributed with equal space around each line.stretch(default): Lines stretch to take up the remaining space.
Visit: https://codesandbox.io/p/sandbox/jjqfj4
Gaps
The gap property was not available in earlier versions of Flexbox. Previously, developers relied on margin properties to create space between flex items. The introduction of the gap property marked a significant improvement in Flexbox functionality.
It provides a straightforward method for creating space between flex items, simplifying the layout process.
Example:
.flex-container {
display: flex;
gap: 10px; /* Adds a 10px gap between all flex items */
}
Visit: https://codesandbox.io/p/sandbox/t93h7c
Auto margins
margin: auto:
Last but not least, a commonly used spacing trick
The margin: auto property in Flexbox is a powerful tool for aligning flex items. It automatically uses the leftover space around the item, making it useful for centering or pushing items to opposite sides of a container.
For example, you can use margin-left: auto to push an item to the right side of a flex container:
.flex-container {
display: flex;
}
.push-right {
margin-left: auto;
}
Visit: https://codesandbox.io/p/sandbox/74y426
This technique allows for quick and easy alignment without the need for additional positioning properties.
Conclusion
In this guide, we explored how Flexbox has simplified the task of aligning and distributing items within a webpage. Flexbox isn't just a layout tool—it's a critical skill for any web developer aiming to create responsive, well-structured designs. I hope this guide has helped you understand the power of Flexbox.
Try these demos and feel free to share your thoughts or questions. Thanks!